Bootstrap
Eerder deze periode heb ik een blog post geschreven over CSS flexbox. Dit heeft mij aan het begin van het project voor The Imagineers veel geholpen met de opmaakt van de webpagina's die wij maken, alleen nu wij er voor willen zorgen dat de website responsive is lopen we tegen wat probleempjes aan. Dit hebben wij opgelost door Bootstrap te implementeren op onze tool en dit is voor mij de eerste keer dat ik Bootstrap heb gebruikt. Ook heb ik een aantal handige componenten kunnen gebruiken uit React Bootstrap bij het maken van ons dashboard en heb ik kennis kunnen maken met de verschillen tussen beide vormen van Bootstrap.
Ik heb geleerd dat ik de pagina's die ik maak kan verdelen in rows en columns wat erg helpt met het positioneren van de verschillende elementen op de pagina. Wij zijn hierbij begonnen met de normale niet React versie van Bootstrap omdat hier al mensen uit onze groep bekend mee waren.
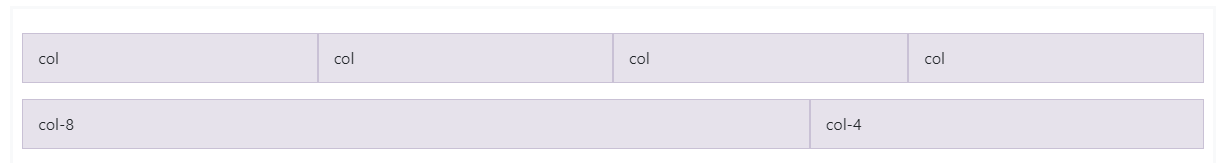
Een row bestaat standaard uit 12 columns. Door in een row meerdere columns aan te maken worden deze 12 columns verdeeld over deze ruimte. Je kan ook zelf instellen hoe breed jouw columns moeten zijn door dit met een cijfer tussen 1 en 12 aan te geven.
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
In ons design zijn veel pagina's opgedeeld in twee kolommen en op deze manier hebben wij dit erg makkelijk kunnen implementeren door gewoon twee bootstrap columns te gebruiken.
React heeft ook zijn eigen versie van Bootstrap en hier heb ik bij het maken van het dashboard van onze tool een aantal componenten uit kunnen gebruiken. Voor het aanmaken van een ontwerpatelier en een vraag in ons dashboard hebben wij een popup venster nodig waar de informatie in geplaatst kan worden. Hiervoor heb ik het Modal component gebruikt van React Bootstrap.



Reacties
Een reactie posten